How to Remove Padding/Align Picker Value Left with Hidden Label in
$ 13.50 · 5 (95) · In stock

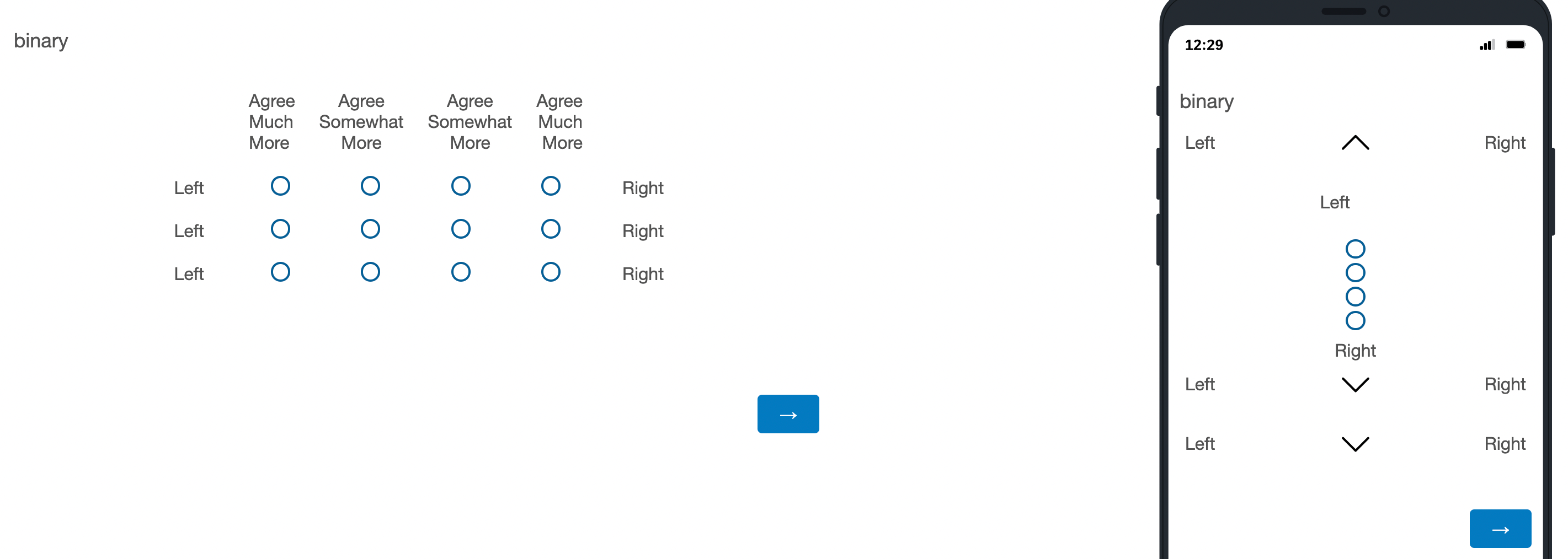
I'm trying to align my Picker hidden label values left to another TextField in my form (see attached image). What's the best way to remove the 8px padding in the displayed picker value? import Swif

How can I get my labels to show and this formatting cleaned for a

Module and theme fields
CSS container queries - CSS: Cascading Style Sheets

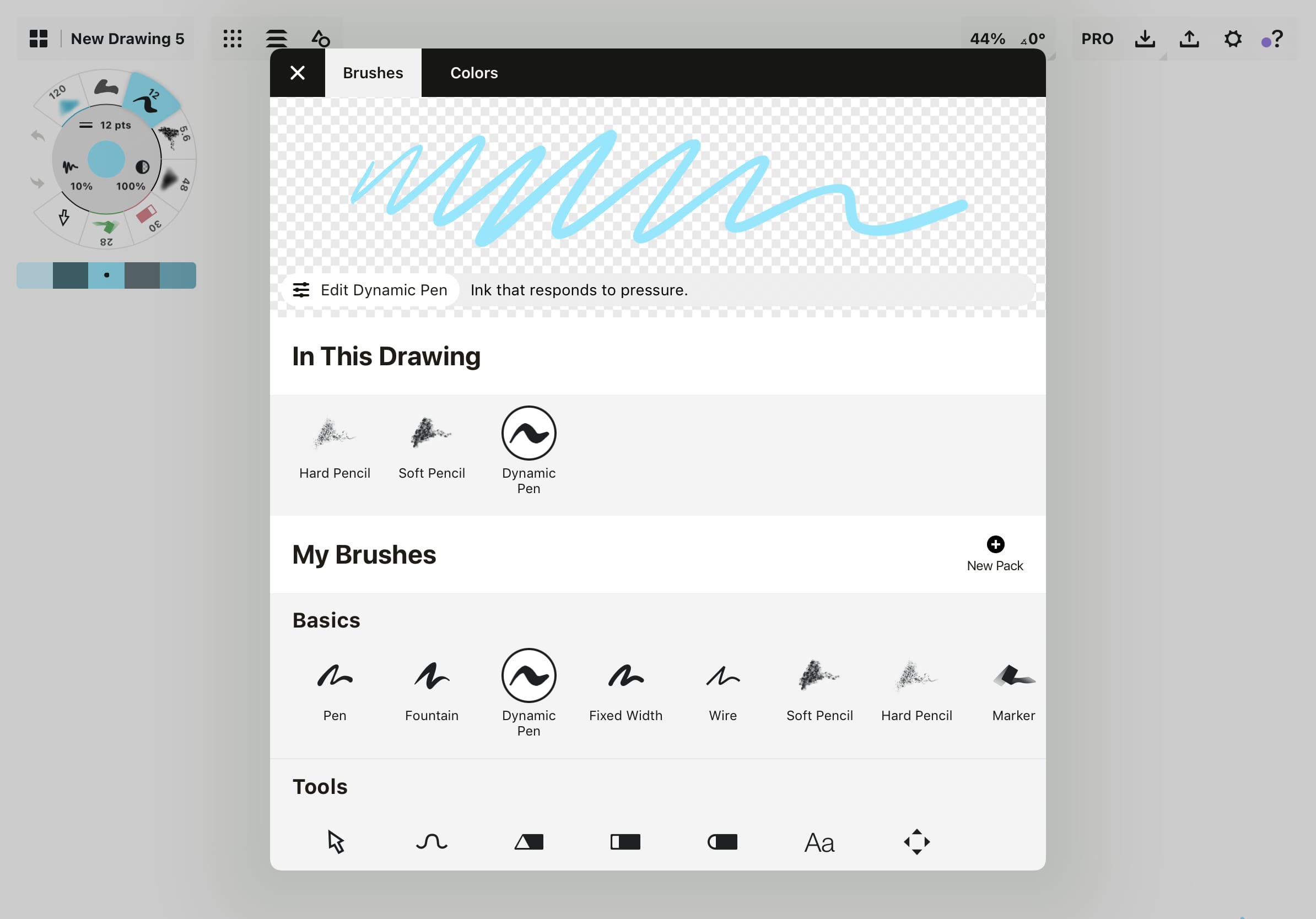
Brushes and Tools - Concepts for iOS Manual - Concepts App

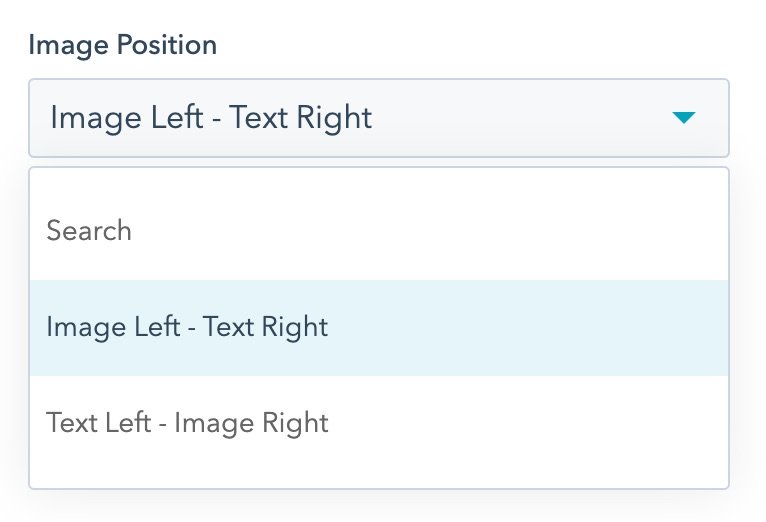
Awesome CSS Select Styles You Can Use Right Now

ios - Picker in Form Leaves Leading Space in SwiftUI - Stack Overflow

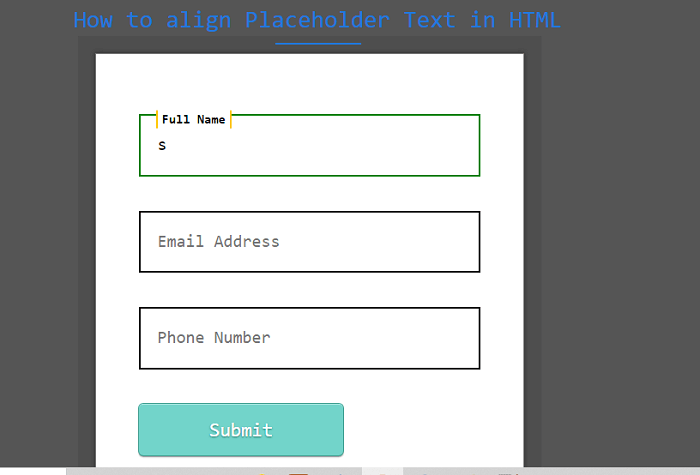
How to align a Placeholder Text in HTML - javatpoint

ios14 - Swiftui: align selected text in picker to leading edge

net - How to remove padding in Label control? - Stack Overflow
Explore text properties – Figma Learn - Help Center
Explore text properties – Figma Learn - Help Center







:max_bytes(150000):strip_icc()/best-underlayment-laminate-flooring-4111149-hero-c971832e62864f6b922ca6efea4e93c3.jpg)

