Customize your interface for ChatGPT web -> custom CSS inside
$ 14.50 · 5 (342) · In stock

I’ve put together some custom CSS to modify the looks of ChatGPT. I personally found the user interface unfriendly so if you’d like to modify the look of your ChatGPT then you can use the custom stylesheet I’ve created via a browser plugin. Keep in mind that these changes are just local to your machine and may stop functioning when OpenAI releases an update. This is what the changes look like - The explanation for all changes is under the image: I’ve made the following changes: Full width

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum
GitHub - horizon-ui/chatgpt-ai-template: 🧠 Horizon AI Template - Trendiest Open-source ChatGPT UI AI Template & Starter Kit for React, NextJS & Chakra UI

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum

Guide to ChatGPT's custom GPTs and GPT plugins - Plus

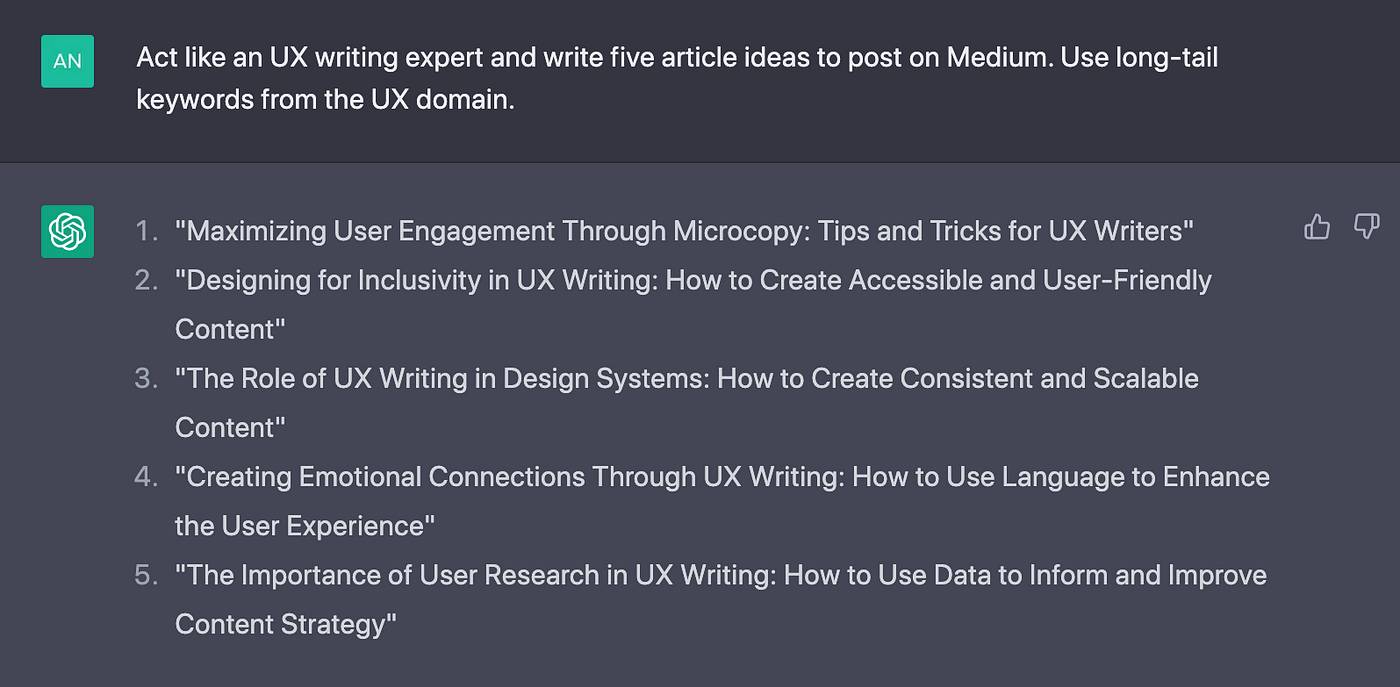
ChatGPT Prompts: How to use ChatGPT as an UX writer, by Anca Budau

New Free Chat GPT UI Kit

The web chat code box is not wide enough! - Community - OpenAI

Is there a plugin to hide the rating column from the problemset

How To Customize Virtual Tours With AI and Create Custom CSS With ChatGPT

UX UI design with ChatGPT: practical use cases