SafeAreaView leaves Extra padding in Bottom Tab Navigator inside
$ 14.50 · 4.5 (516) · In stock
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected

How to Use Safe Area Context in React Native Apps to Avoid the Notch

How to deal with safeAreaView + React Navigation? - Stack Overflow

javascript - Margin Top for Header Bar in React Native Navigation

SafeArea in Flutter - GeeksforGeeks
Unstable behaviour with react-native-navigation tabs · Issue #98

Avoid Keyboard in React Native Like a Pro

3 Ways to Hide Navigation Bar in React Native Application
Extra padding with reactnavigation on android · Issue #87

SafeAreaView not working with TabBar · Issue #635 · satya164/react

React Native SafeAreaView for Safe Area Boundaries - About React
SafeAreaView doesn't work properly with bottom bar on iPhone XR

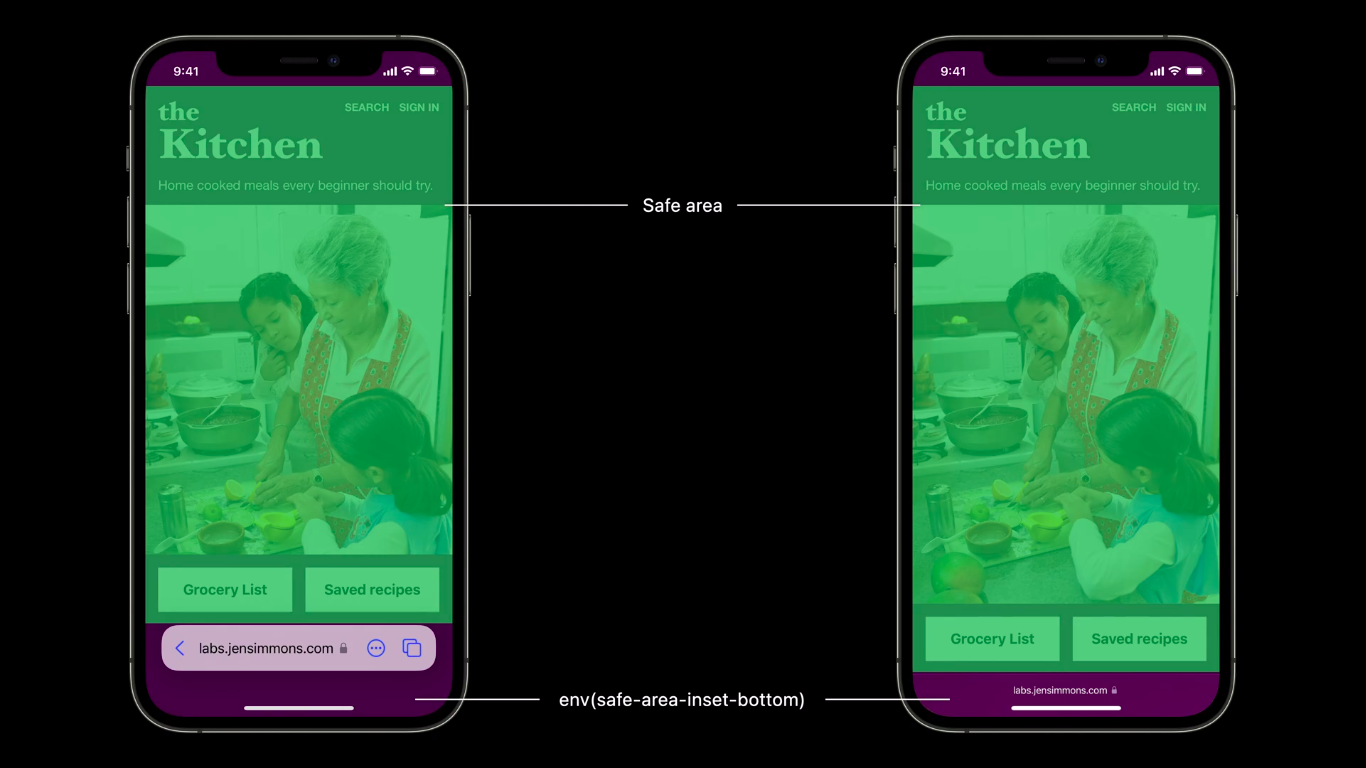
Designing websites keeping floating tab bar of Safari 15 (on iOS) in mind — Amit Merchant — A blog on PHP, JavaScript, and more
SafeAreaView adds extra padding with headerMode='none' in react









