dart - How I use 'vertical-align: super' in TextSpan - Stack Overflow
$ 10.00 · 4.7 (298) · In stock

I want to set 'vertical-align: super' on TextSpan. I want the result like this

Flutter Tutorial - Fix Text Overflow & Row Overflow

Using Google Sign-in With Firebase In Flutter

flutter RichText, TextSpan align - Stack Overflow

If the stack grows downwards, how can a buffer overflow overwrite content above the variable? - Information Security Stack Exchange

flutter RichText, TextSpan align - Stack Overflow

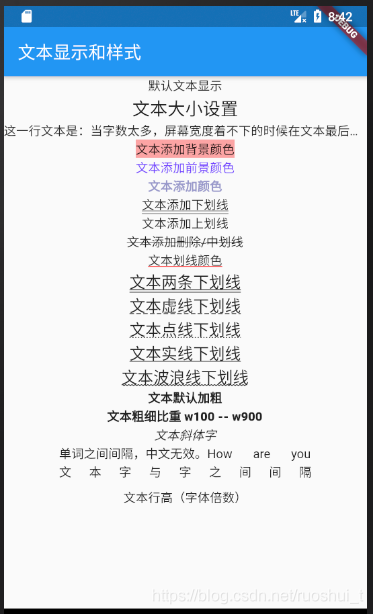
04*:Flutter之基础Text:style: TextStyle(decorationStyle: TextDecorationStyle.wavy,fontSize: 18,decoration: TextDecoration.underline,), TextSpan - 风zk - 博客园

TextStyle class - painting library - Dart API

Align text vertically in box in Dia? - Ask Ubuntu

Wizard Zines comics

Flutter: How to add a widget on the left, and another one in the centre of a row - Stack Overflow

Uncategorized – Hillel Coren









